Perfectly embed your logo into your website
Some time ago we were working on custom design templates and the following question opposed up: Ho can we easily allow the embedding of logos into the websites? We decided to add a new area to the design editor which allows you to embed a logo in your site quickly and easily. The only thing you need to watch out for is that the logo will then be part of your design and show up in every page of your website. Design elements: It will be visible on all of your pages. In case you choose a new design (which is rare) then a logo on the old design will be overwritten. We are certain that this will not affect usage and the logo can be re-embedded in a matter of seconds. We will explain how this works. (These new options allow us to continue work on the planned industrial templates and hope to release them soon). Here are a few infos about some changes we have made last week.
A new technique for design templates
In addition to the new Logo-function, we have revised the technique with which your website will be displayed as we have switched to so called “flex boxes” - a very modern and quick layout - technique. We were able to remove a lot of code and thus made your website and page4 even faster. These flex-boxes allow us to implement new structures and functions much easier.
Preview of embedded videos
Effective immediately, a preview is loaded for any video you upload and embed in your site. This has several advantages: one the one hand, this kind of display is very fast which, in turn, is important if you have many videos posted. On the other hand, you can also view this preview these videos in Admin-mode as well.
The new area for logos
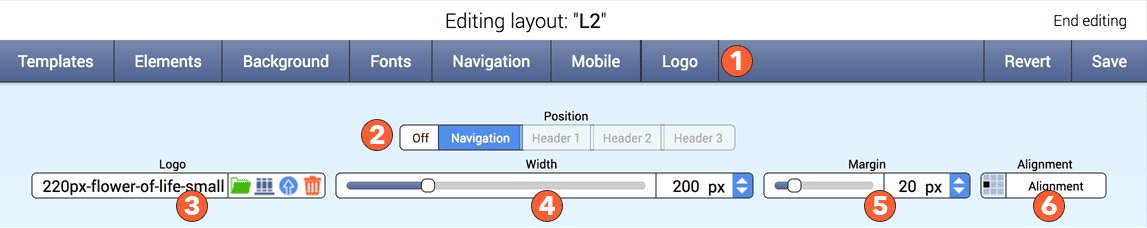
If you click “Edit design” you will find a new option called “Logo” (1). Clicking on this will open a new dialog which will show you all available options for displaying logos.

Please note the following:
1 One (1) logo can be embedded per website. Ideally, it should be uploaded as a transparent PNG file, specifically if your logo has a geometric shape (e.g. circle, rectangle or square) or if it is merely a text-band. Of course you may also upload JPG images which will then be displayed in rectangular shape. We purposely left out anything which could make this process more complicated and leave the final format selection up to you.
2. A logo may be positioned as follows:
a) On the right or left of a horizontal navigation; the height of the logo then determines the height of the navigation pane; the logo will always be vertically centered to the navigation.
b) A sidebar navigation will position the logo centered above the navigation
c) You may also place the logo into one of the three headers. It can be used like a regular background image, e.g. centered or upper left, etc. The dialog is the same as a background image dialog.
3. A logo will have a minimum width (4) of 50 pixels.
The height will be adjusted according to the width. If you change the position of the logo, e.g. from a header to the sidebar, it may occur that the logo adjusts to the maximum width since a sidebar can only utilize a specific width. If you change the position again, in this case back into the header, then width may be increased again. Note that any presets will get lost.
4. A logo may also have a distance (5). Using a horizontal navigation, this distance is added to all directions, meaning up, down left and right and thus influences the positioning.
If the navigation does not have enough space after embedding the logo, an automatic line break will be created.
If the logo is positioned in the sidebar, the distance is also adjusted in all directions; the logo will always be centered in relation to the sidebar. The selected distance might influence the size of the logo in the sidebar, as this has a specified width.
If the logo is positioned in a header, the position of the logo influences the distance. Centering the logo will cause the distance slider to be ignored; the logo stays centered, regardless of which distance you enter.
If the logo is positioned on the left, the slider will change the distance left of the logo and vice versa.
If the logo is on top, the distance to the top is altered and the same applies to the bottom.
If you do not have your own logo you can use one of our decorative images from our archive - if you have one, you can simply upload it and use it immediately.
New control elements
As you can see, page4 offers a brand new control element; a slider combined with an input field. This allows you to regulate the distance by means of a slider and watch the effect in real time, or you can enter specific values manually - both elements change automatically. We plan to implement suck elements wherever it makes sense.
Naturally, the logos automatically adapt for mobile viewing.
We hope you will have a lot of fun with professionally presenting your logo! Of course the option to freely position content into a header remains open. By the way: We have already prepared the database for adding headlines into the header. The implementation will take a little more time since we (e.g.) also have to expand the design fonts before we can do this.
One last note: Maybe you noticed that the fonts for base text have been moved up a little, and that the preview now contains a scrollbar as well in order to still be able to see everything if larger font sizes are used. If you delete all fonts for the headlines, the base text settings will be used automatically. If you prefer to use only one or a few fonts, this can now be done much quicker. We always look forward to your comments, suggestions and, of course, praise! I believe that the work of our developers resembles that of artists; we sketch an idea and then work on it until we have finished a small piece of art which will then make many people happy.
See you soon - with more of our innovative and creative ideas.
Manfred and the entire page4-team.
