
Image from Somchai Chitprathak on Pixabay
Today we will introduce you to several new features. First, we've improved some existing options, and second, we've developed new ways to work with jump labels. We'll also give you an insight into new features in Page4 and what you can do with them.
1. The link selection was revised
You will encounter the link selection almost everywhere you want to link something. The only exception is the text content. There, the link selector provided by the editor is used, which we have adapted.
You can find the new link selector in the page manager, if you want to create a new link or edit an existing link there. In a gallery you can link images, of course also using the link selector. Our content element "Linklist" makes And of course, the "Button" content element also has the new link selector.
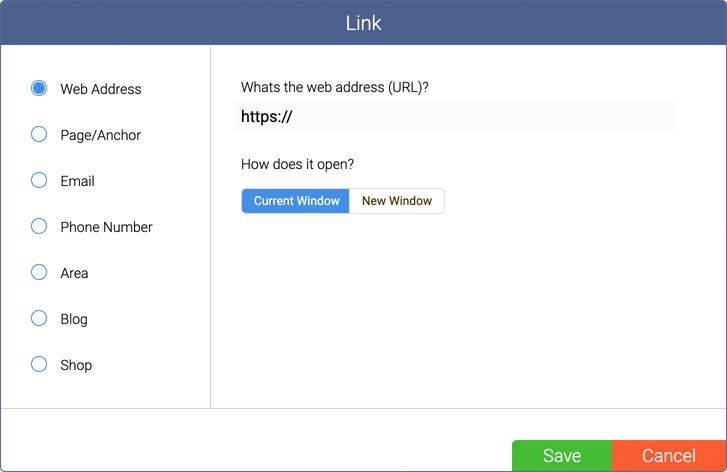
This is what the new dialog looks like

On the left side you select the type of linking and on the right side you have the corresponding settings. Below is a brief explanation of the individual points.
Web address = With this you can link to external websites. You simply enter the address of the page and then specify whether the link should be opened in the same window or in a new window. It is best to always set the link to open in the same tab. This way the visitor can decide with the right mouse button menu if he prefers to have a new window.
Page or jump mark = With this you can link directly to a page of your website. In a selection menu all pages are displayed and you can then select the corresponding page. If there are jump labels on the selected page, they will be displayed in a second selection menu. If you want to link not only to the page, but directly to a marker, you can select the corresponding marker here. With this you can easily create so called "One Pager".
Email address = You simply enter an email address and it will be displayed as a link. If someone clicks on the link, normally the email program available on the computer opens and creates a new message, in which the linked email is already entered.
Phone number = simply enter a phone number with area code. The number will be displayed as a link. On a mobile device like a cell phone, clicking on the link will dial the phone number directly.
Area = With this you can link to an area. This is a new function. You can create several sections in the page manager, for example to create a multilingual website or, if you want to represent a sports club, to divide the individual sections of the club into sections. This is a very interesting feature that hardly any other web building kit has. More about this below in the preview.
Blog = Currently you can only link to the blog itself. Later we will extend the function so that you can then link directly to individual blog articles.
Conclusion = New and greatly expanded
As you can see, we have not only modernized the dialog. We've made it easier to use, and we've also greatly expanded it and prepared it for the future. Later, you will also be able to link documents. We still have a lot of plans - you probably do too ...
2. There is now a "jump mark" element
How to make (almost) perfect one-pagers with it
To better explain the jump mark and how to make one pager with it, we have created a sample page. This page uses the new technology and you can see live how such a one pager looks. On the page we explain in detail how we created it. Click on the link below = One Pager sample page. Have fun reading and trying it out.
If you want to know what exactly a one pager is and what it can be used for, feel free to check out the explanation here.
3. A look at other functions we will explain later
The page manager now has areas and more...
We have added a lot of new features to the page manager and open up a whole new range of uses for page4 and thus for you.
What can you do with the areas?
You can use them to offer your website in different languages. Each section represents one language. Each language version can contain a different number of pages and of course each section can have its own footer and sidebars.
You can use the areas, for example, for a club to create the different sections in their own areas. This way you can make complex content much clearer (easier for the user) and easier to manage (easier for you). Of course, this also applies to other topics. For example, for photographers it is attractive to divide the website into different sections.
Even if you use a store, divisions into areas can be useful. There may be only one store for the whole website, but you can use areas to present the store's products in a targeted way.
A clipboard for pages
As you can see, there's also a clipboard. When you delete a section, all pages are moved to the clipboard. This clipboard is invisible to outsiders. Using the clipboard, you are able to archive pages that you no longer need, but don't want to delete yet.
Optimized for Google
Of course, each section has its own search engine optimization options.
Move or copy pages
You can move or copy pages between the sections at any time and are therefore very flexible.
Navigation for the sections
There will be a content element that will allow you to create a navigation for the sections on each header and footer if you wish. You can add an image to each section - for example a flag to refer to another language - and this image will be displayed in the navigation and linked automatically if you want it.
I hope this short overview has made you a little curious. Maybe you have friends and colleagues who also run websites, but are with a different provider who doesn't release so many new features. Just recommend us to them.
See you soon
Manfred and the whole page4 team
PS: We are always happy about a rating on Google or Trustpilot!